[CSS] Box Model 盒子模型
Box Model 是 CSS 很重要的一個基礎觀念。
什麼是 Box Model?
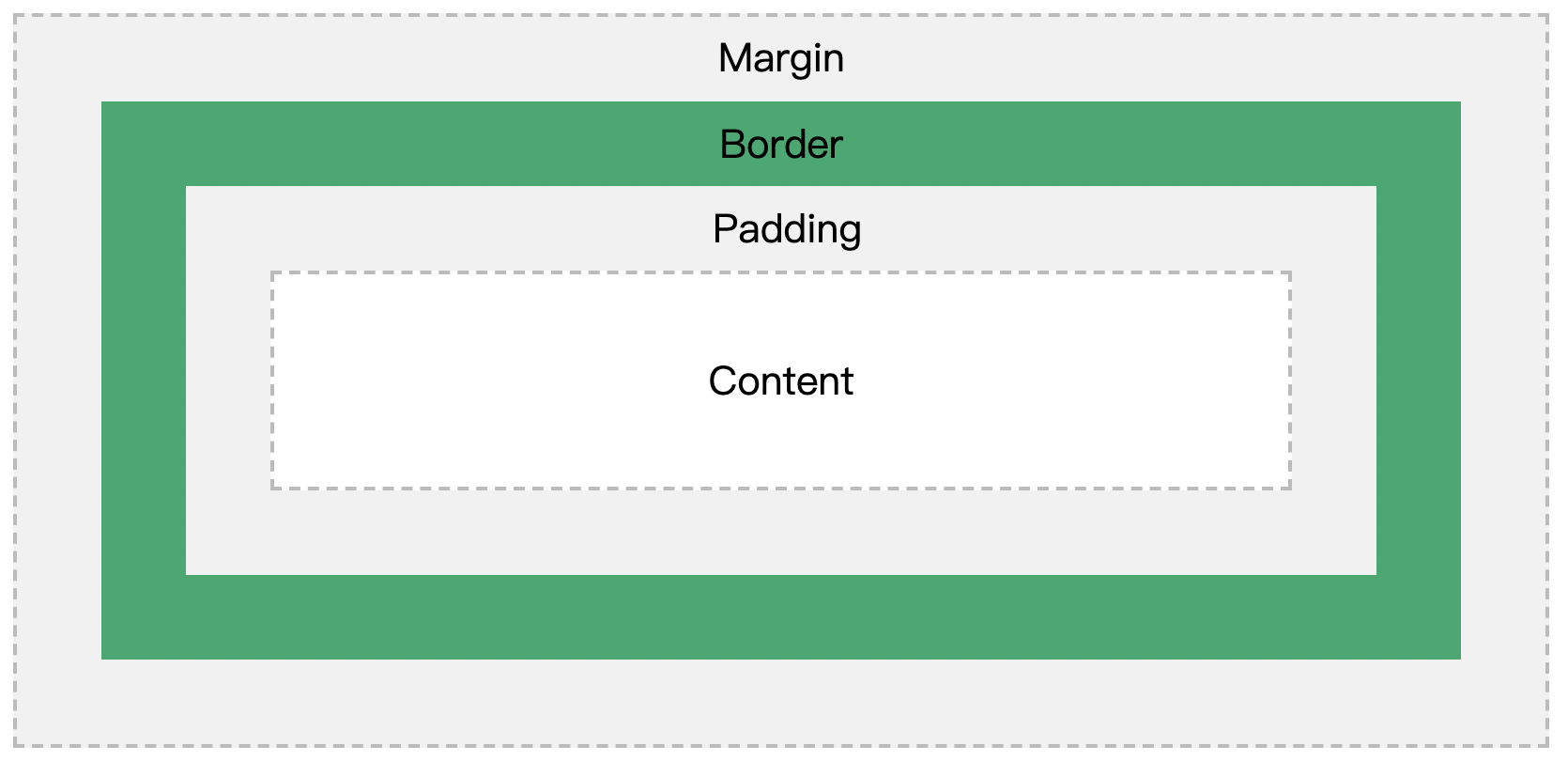
每個 HTML 元素可以說是都一個盒子,這個盒子由四個構造組成的,
由內而外分別是: Content ( 內容 )、Padding ( 內邊距 )、Border ( 邊框 ) 和 Margin ( 外邊距 )。
- Content:顯示文字和圖像的區域。
- Padding:Content 和 Border 之間的填充區域。
- Border:邊框
- Margin:與其他盒子的距離。
如下圖所示:
 圖片來源:w3schools
圖片來源:w3schools
一般來說我們會把 Content 、 Padding 和 Border 當作元素本身,而 Margin 則是元素與其他元素的距離。
Margin 的特性
- 永遠是透明的
- 對於 inline 元素,垂直方向的 margin 沒有作用,只能設定水平方向。
- 值可以設定成:
<length>、<pecentage>或auto - 值若設定百分比(%),百分比的參考準則為父元素的寬度。很容易搞混的是:
margin-top和margin-top也是參考父元素的寬度。 - 值若設定
auto,對於margin-left和margin-left來說,等於「剩餘空間」的意思。
代表若我設定margin-left: auto; margin-right: 0;則代表右邊的外邊距為零,左邊則會補足剩餘空間,也就是向右靠齊的效果。
若兩邊都設定成auto,如:margin-left: auto; margin-right: auto;則代表左右兩邊會平均分配剩餘空間,也就是水平置中的效果。
對於margin-top和margin-bottom來說,設值為auto等於 0。 - 可以有負值。
Padding 的特性
- 背景色依據元素的
background設定。 - 對於 inline 元素,垂直方向的 margin 沒有作用,只能設定水平方向。
- 值可以設定成:
<length>或<pecentage> - 值若設定百分比(%),百分比的參考準則為父元素的寬度。同 margin 屬性相同:
padding-top和padding-top也是參考父元素的寬度。 - 不能有負值。
Border 的特性
可設定三種屬性:
- border-width:寬度
- border-color:顏色
- border-style:樣式