[CSS100] Day 08 Metaballs
Metaballs Demo
See the Pen 100DaysCss #08 by Cathy (@smile25896) on CodePen.
Metaballs是一個我覺得很神奇的題目,也因為覺得有趣稍微做了點變化和調整,成品和當初的題目其實不太一樣,其實不太知道我自己改版過後的版本還能不能叫Metaballs。
以下只重點紀錄這次新學到的語法或用法。
學習重點
- Slim
filter: contrast()和filter: blur()
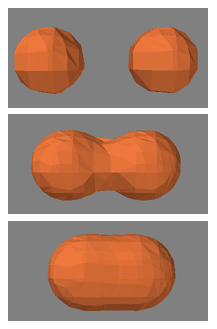
Metaballs中文叫做元球或變形,指兩個球體靠在一起時,會有下圖變形的情況。 (圖片來源:維基百科)
(圖片來源:維基百科)
Slim
這是我第一次接觸Slim,應該算是html的模板語言。有點像可以用程式邏輯的方式寫html。
1 | .box |
會轉成以下html
1 | <div class="box"> |
把原本的div省略直接寫class名稱,
很多重複的元素可以直接跑for迴圈非常方便,目前只用到for這個功能,
以後有接觸到新功能在介紹。
filter
filter是css的濾鏡效果,讓Metaballs能有相黏的效果,filter是最重要的一個環節,此練習會用到filter: contrast()和filter: blur();
filter: blur()
高斯模糊,括號李可以設定要模糊的CSS的長度。
filter: contrast()
對比度,0就是完全沒對比(會變一片灰色)、100%表示顏色不變、超過100%對比則會越大。
透過讓他模糊,然後再加強對比,就能達到Metaballs的效果。